您可以使用 WordPress 和 bbPress 提供的鉤子和過濾器以多種方式自定義和擴充套件 WordPress 和 bbPress,還可以將一些 CSS 應用到您的論壇或主題。
下面是一些常用的自定義 PHP 和 CSS 程式碼片段列表,這些程式碼片段可能對社羣使用者自定義他們現有的 bbPress 論壇有用。
如果您發現列出的示例似乎不起作用,您想建議另一個有用的示例,或者使用不同/更好的方法來編輯當前的最終功能,然後請進入支援論壇並在論壇請求和反饋。
目錄
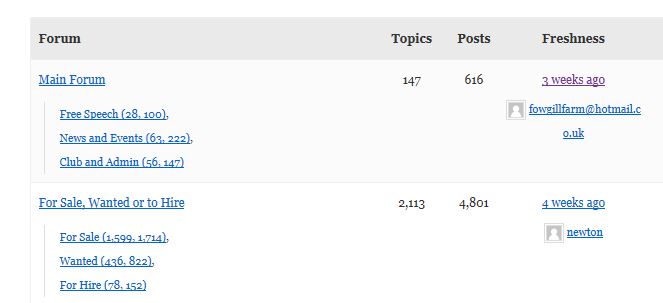
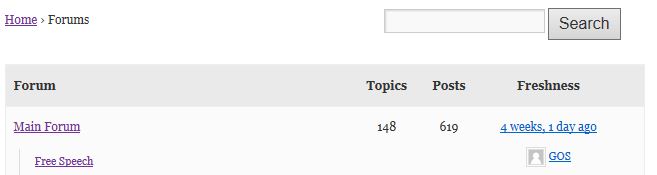
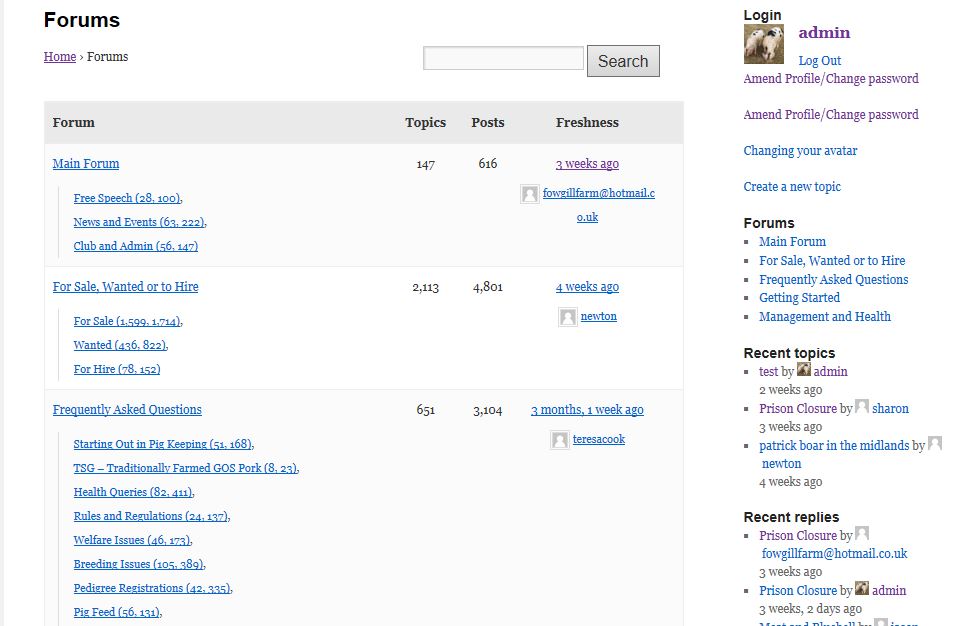
1. 更改論壇列表的顯示方式
預設看起來像: 
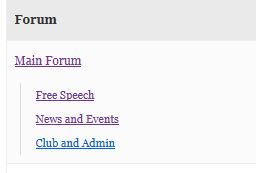
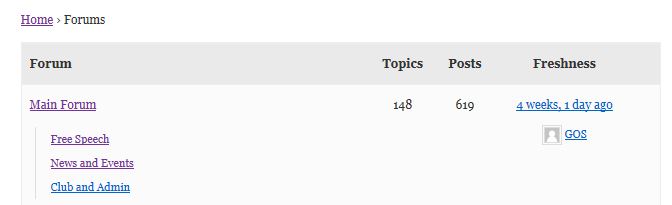
改成 : 
預設情況下,此元素使用 CSS 設定樣式。
#bbpress-forums .bbp-forums-list li { display: inline; }將此 CSS 程式碼片段貼上到您的子主題的 style.css 並更改 display:inline 為 display:block 將實現此佈局。
您也可以改用 PHP 程式碼片段,並將以下函式放入您的子主題 functions.php 檔案中。
//create vertical list subforum layout function custom_bbp_sub_forum_list() { $args['separator'] = ' '; return $args; } add_filter('bbp_after_list_forums_parse_args', 'custom_bbp_sub_forum_list' );2. 從論壇列表中刪除話題/回覆計數
預設 :

更改為:

您可以更改 loop.single.forum.php,如 https://codex.bbpress.org/step-by-step-guide-to-setting-up-a-bbpress-forum-part-3/ 所示或者
將以下內容放入您的子主題 functions.php 檔案中。
function remove_counts() { $args['show_topic_count'] = false; $args['show_reply_count'] = false; $args['count_sep'] = ''; return $args; } add_filter('bbp_before_list_forums_parse_args', 'remove_counts' );3. 向登入小工具新增 「修改個人資料/密碼」
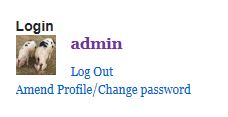
雖然您可以單擊 bbPress 登入小工具中顯示的頭像或您的使用者名稱轉到您的個人資料,然後從那裡單擊編輯連結來編輯您的個人資料,但這對您的某些使用者來說可能並不那麼明顯。
安裝這個外掛 RKK Login Widget,它幾乎與預設的 bbPress Login Widget 完全相同。只需將 (RKK) 登入小工具放置到側邊欄之一,您的登入小工具就會與此類似。

根據需要自定義或編輯外掛。
4. 關閉或更改麵包屑

要刪除論壇中的麵包屑,請確保將此功能新增到子主題或功能外掛中的 functions.php 檔案中。
add_filter( 'bbp_no_breadcrumb', '__return_true' );要自定義您要顯示的特定麵包屑連結的佈局,請將其新增到您的子主題 function.php 檔案中。
function mycustom_breadcrumb_options() { // Home - default = true $args['include_home'] = false; // Forum root - default = true $args['include_root'] = false; // Current - default = true $args['include_current'] = true; return $args; } add_filter('bbp_before_get_breadcrumb_parse_args', 'mycustom_breadcrumb_options');5. 移除論壇搜尋功能
如果您想刪除搜尋欄 (有些人喜歡要麼排除它,要麼把它放在側邊欄中)
預設情況下,搜尋表單將顯示如下。

這是之後的結果。

然後只需更改儀表盤> 設定> 論壇功能中的設定並取消勾選
Allow forumwide search 。
6. bbpress 後載入樣式表
介紹:當 WordPress 載入樣式表時,它們會先載入所有 theme.css 檔案,然後再載入外掛 css 。這樣外掛 css 的優先順序高於您的 css,唯一可以覆蓋它的方法是使用 !important 。眾所周知,這是一種不好的做法。
此外,您可以在您的主題中建立自己的 bbpress.css ,但這意味著需要處理更多檔案 (儘管這是最乾淨的解決方案) 。這是執行此操作的另一種方法:
將此程式碼貼上到您的子主題 functions.php 檔案中。
/** * load custom bbpress css after bbp default css */ wp_enqueue_style( 'custom-bbpress', get_stylesheet_directory_uri() . '/css/custom-bbpress.css',array('bbp-default'),'1.1','all');7. 如何從模板中刪除所有面包屑並將它們設定在頁面頂部?
由 Markic 提交併感謝
簡介:我們中的許多人正在使用標題中的現有面包屑系統建立自己的主題。但是 bbPress 有自己的想法在哪裡顯示麵包屑,有時在頁面頂部,有時在搜尋表單下方,有時在標題下方。這是您可以快速更改的方法。
1. 如果還沒有,請在主題的根資料夾中建立 「bbpress.php」 。
2. 新增
<div class="truebreadcrumbs"><?php bbp_breadcrumb(); ?></div>3. 新增此 CSS:
div.bbp-breadcrumb { display: none; /*this will hide all breadcrumbs*/ } .truebreadcrumbs div.bbp-breadcrumb { display: block; /*this will display breadcrumbs you've created*/ }當然,HTML 仍然會生成所有的麵包屑,而 css 會隱藏不需要的麵包屑,但這是最簡單的方法,無需進入模板。
8. 將 「編輯個人資料」 新增到 wordpress 選單
大多數 bbPress 使用者都有側邊欄,並使用小工具來控制登入和個人資料更改。其他人則依賴於使用者知道如果點選他們的頭像或使用者名稱,那麼他們就可以編輯他們的個人資料。
此解決方案允許您將 「編輯個人資料」 新增到您的 wordpress 選單中——這僅在使用者登入時顯示為選單項。
將以下內容新增到您的函式檔案中
// Filter wp_nav_menu() to add profile link add_filter( 'wp_nav_menu_items', 'my_nav_menu_profile_link' ); function my_nav_menu_profile_link($menu) { if (!is_user_logged_in()) return $menu; else $current_user = wp_get_current_user(); $user=$current_user->user_nicename ; $profilelink = '<li><a href="/forums/users/' . $user . '/edit">Edit Profile</a></li>'; $menu = $menu . $profilelink; return $menu; }9. 將社交媒體聯絡人新增到 bbPress 個人資料
感謝 nicmare 提供這個方便的提示。
您可以透過將這些新增到 contactmethods 來新增和刪除社交媒體聯絡人。
以下示例函式新增了 twitter 、 facebook 、 google+ 和 youtube,但刪除了
目標、 yabber 和 yim 。
function add_extra_contactmethod( $contactmethods ) { // Add new ones $contactmethods['twitter'] = 'Twitter'; $contactmethods['facebook'] = 'Facebook'; $contactmethods['googleplus'] = 'Google Plus'; $contactmethods['youtube'] = 'Youtube'; // remove unwanted unset($contactmethods['aim']); unset($contactmethods['jabber']); unset($contactmethods['yim']); return $contactmethods; } add_filter('user_contactmethods', 'add_extra_contactmethod');10. 縮短新鮮度的措辭
此程式碼縮短新鮮度取出分鐘
只需將其放入您的函式檔案中
//function to shorten freshness display from say '1 month, 2 weeks' to '1 month' function short_freshness_time( $output) { $output = preg_replace( '/, .*[^ago]/', ' ', $output ); return $output; } add_filter( 'bbp_get_time_since', 'short_freshness_time' ); add_filter('bp_core_time_since', 'short_freshness_time');11. 簡單地在選單中新增登入/登出
為使用者新增用於登入/登出、註冊或恢復其密碼的選單項到您的站點選單非常有用,尤其是在您決定不使用 bbPress 側邊欄登入小工具的情況下。
將以下 php 程式碼片段貼上到您的子主題的 functions.php 檔案中。
add_filter( 'wp_nav_menu_items', 'rkk_add_auth_links', 10 , 2 ); function rkk_add_auth_links( $items, $args ) { if ( is_user_logged_in() ) { $items .= '<li><a href="'. wp_logout_url() .'">Log Out</a></li>'; } elseif ( !is_user_logged_in() ) { $items .= '<li><a href="'. site_url('wp-login.php') .'">Log In</a></li>'; $items .= '<li><a href="'. site_url('wp-login.php?action=register') .'">Register</a></li>'; $items .= '<li><a href="'. site_url('wp-login.php?action=lostpassword') .'">Lost Password</a></li>'; } return $items; }您可以根據自己的喜好自定義此功能。如果您想將某些 url 連結到自定義前端表單而不是預設的 WordPress 登入表單,您可以進行這樣的簡單更改,例如。
site_url('wp-login.php') 對此 site_url('/login/')
如果您想在登出後重定向到自定義 url 。
wp_logout_url() 把這個改成這個 wp_logout_url( site_url('/logout/') )
或者,如果您想在特定選單中顯示這些選單項,請在 之後的函式中編輯兩個條件 is_user_logged_in() 。
像這樣新增到現有的條件中,is_user_logged_in() && $args->theme_location == 'primary-menu'.
上面的程式碼將在您的功能條件中顯示特定選單中的選單項,其中主題位置通常是選單段。要查詢此功能的選單的 slug/主題位置搜尋,通常位於主題 functions.php 檔案中 register_nav_menu() 。有關了解 register_nav_menu() 函式的更多資訊,請參閱 WordPress 指南導航選單。
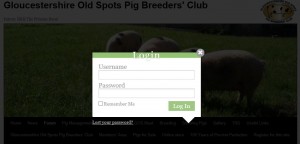
12. 新增模態 (彈出) 登入
這非常好,說明將其新增到選單中,並根據需要使用登入/登出。
登入看起來像這樣

有不同的風格可供選擇,您可以設計自己的風格。
說明可以在這裡找到
13. 防止關閉的話題變灰
預設情況下,關閉回覆的話題是 「灰色的」 。但通常您只是想停止發帖,最常見的是針對論壇頂部的熱門話題。
將此程式碼新增到主題中的 css 或修改主題 css 資料夾中的 bbpress.css 。
#bbpress-forums .status-closed, #bbpress-forums .status-closed a { color: #aaa !important; }14. 新增新的 bbpress 角色
您可以新增新的 bbpress 角色,甚至更改其功能。
在最簡單的級別上,您可以新增新角色名稱併為其賦予現有能力
這僅對您自己的管理目的很有用,但如果像我一樣討厭 「keymaster」 角色名稱,只需建立一個新角色併為其賦予 keymaster 功能。
以下程式碼建立了三個名為 「name 1」 、 「name 2」 和 「name 3」 的新角色,第一個角色有參與者、第二個主持人和第三個關鍵管理員。
只需修改程式碼即可建立具有您需要的任何功能的任意數量的角色
function add_custom_role( $bbp_roles ) { $bbp_roles['my_custom_role1'] = array( 'name' => 'name 1', 'capabilities' => bbp_get_caps_for_role( bbp_get_participant_role() ) // the same capabilities as participants ); $bbp_roles['my_custom_role2'] = array( 'name' => 'name 2', 'capabilities' => bbp_get_caps_for_role( bbp_get_participant_role() ) // the same capabilities as participants ); $bbp_roles['my_custom_role3'] = array( 'name' => 'name 3', 'capabilities' => bbp_get_caps_for_role( bbp_get_keymaster_role() ) // the same capabilities as keymaster ); return $bbp_roles; } add_filter( 'bbp_get_dynamic_roles', 'add_custom_role', 1 );15. 在 bbpress 角色中新增自定義功能
16. 論壇頁面新增說明
如果您建立一個帶有描述的論壇,這隻會顯示在主索引頁面上,而不顯示在類別頁面或論壇頁面上
從:

到 :

將以下內容新增到您的函式檔案中。
//filter to add description after forums titles on forum index function rw_singleforum_description() { echo '<div class="bbp-forum-content">'; echo bbp_forum_content(); echo '</div>'; } add_action( 'bbp_template_before_single_forum' , 'rw_singleforum_description');我還新增了這個自定義 CSS 。將此新增到您的子主題的 style.css 檔案中,以將其放置在麵包屑下。
#bbpress-forums div.bbp-forum-content { clear: both !important; margin-left: 0 !important; padding: 0 !important; }17. 將訂閱移至右側
改變

到:

將以下內容放入您的 style.css
/*styling to move 'Subscribe' to right hand side */ .single-forum .subscription-toggle { float:right !important ; }如果您只想將其稍微向右移動,則可以使用此自定義 CSS 。根據您的喜好調整 5px 。
/*styling to move 'Subscribe' to right hand side */ .single-forum .subscription-toggle { padding-left: 5px !important ; }18. 防止使用者更改他們的顯示名稱
使用者可以在 bbpress 個人資料頁面中更改他們的顯示名稱。一些論壇希望阻止這種情況以阻止使用者隱藏他們的身份。
要關閉此功能,您需要編輯預設檔案之一併將其儲存到您的主題中。
在您的主題中建立一個 bbpress 資料夾。
wp-content/themes/%yourtheme%/bbpress
其中 %yourtheme% 是您的主題名稱
然後導航到
wp-content/plugins/bbpress/templates/default/bbpress/form-user-edit.php
並將此檔案複製到您在上面建立的 bbpress 資料夾中
bbpress 現在將使用這個而不是預設值。
編輯這個新檔案並取出第 33 到 45 行
即取出以下內容
<div> <label for="nickname"><?php _e( 'Nickname', 'bbpress' ); ?></label> <input type="text" name="nickname" id="nickname" value="<?php bbp_displayed_user_field( 'nickname', 'edit' ); ?>" class="regular-text" tabindex="<?php bbp_tab_index(); ?>" /> </div> <div> <label for="display_name"><?php _e( 'Display Name', 'bbpress' ) ?></label> <?php bbp_edit_user_display_name(); ?> </div> <?php do_action( 'bbp_user_edit_after_name' ); ?>這將刪除設定暱稱和更改顯示名稱的功能。
19. 連結到一個隨機的單個話題
這是一個非常漂亮的功能,允許使用者透過單擊連結瀏覽隨機話題。
如果您啟用了它,它會掛在主要主題之前,否則它還會建立一個名為 [ntwb-bbpress-random-single-topic] 的簡碼,允許您將其放入小工具或 WordPress 帖子中。
// bbPress - Random Single Topic function ntwb_bbpress_random_single_topic() { if ( bbp_has_topics( array( 'orderby' => 'rand', 'posts_per_page' => 1 ) ) ) { while ( bbp_topics() ) : bbp_the_topic(); ?> <a class="bbp-topic-permalink" href="<?php bbp_topic_permalink(); ?>">Random Topic</a> <?php endwhile; } } // Hook into action add_action('bbp_template_before_lead_topic','ntwb_bbpress_random_single_topic'); // Add it as a shortcode [ntwb-bbpress-random-single-topic] add_shortcode('ntwb-bbpress-random-single-topic', 'ntwb_bbpress_random_single_topic');20. 重新命名使用者角色名稱
此功能允許您重新命名 bbPress 預定義的使用者角色。
只需將 「我的自定義 *** 角色名稱」 更改為您喜歡的內容即可。
add_filter( 'bbp_get_dynamic_roles', 'ntwb_bbpress_custom_role_names' ); function ntwb_bbpress_custom_role_names() { return array( // Keymaster bbp_get_keymaster_role() => array( 'name' => 'My Custom Keymaster Role Name', 'capabilities' => bbp_get_caps_for_role( bbp_get_keymaster_role() ) ), // Moderator bbp_get_moderator_role() => array( 'name' => 'My Custom Moderator Role Name', 'capabilities' => bbp_get_caps_for_role( bbp_get_moderator_role() ) ), // Participant bbp_get_participant_role() => array( 'name' => 'My Custom Participant Role Name', 'capabilities' => bbp_get_caps_for_role( bbp_get_participant_role() ) ), // Spectator bbp_get_spectator_role() => array( 'name' => 'My Custom Spectator Role Name', 'capabilities' => bbp_get_caps_for_role( bbp_get_spectator_role() ) ), // Blocked bbp_get_blocked_role() => array( 'name' => 'My Custom Blocked Role Name', 'capabilities' => bbp_get_caps_for_role( bbp_get_blocked_role() ) ) ); }21. 在論壇索引後顯示 5 個最近的話題
此功能在您的論壇索引後顯示最新的 5 個話題。
// Add Recent Topics to BBPress function recent_bbpress_topics() { { ?> <?php if ( bbp_has_topics( array( 'author' => 0, 'show_stickies' => false, 'order' => 'DESC', 'post_parent' => 'any', 'posts_per_page' => 5 ) ) ) bbp_get_template_part( 'bbpress/loop', 'topics' ); ?> <?php }} // Hook into action add_action('bbp_template_after_forums_index','recent_bbpress_topics');22. 僅顯示 1 個修訂日誌話題和回覆
使用此功能清理您的修訂日誌。
// Only return one entry for revision log otherwise it gets cluttered function bbp_trim_revision_log( $r='' ) { $arr = array( end( $r )); reset( $r ); return( $arr ); } add_filter( 'bbp_get_reply_revisions', 'bbp_trim_revision_log', 20, 1 ); add_filter( 'bbp_get_topic_revisions', 'bbp_trim_revision_log', 20, 1 );23. 顯示 bbPress 論壇搜尋無處不在
在單個論壇和單個話題上方顯示論壇搜尋,但不在 bbPress 個人資料上。
//display bbPress search form above sinle topics and forums function rk_bbp_search_form(){ if ( bbp_allow_search()) { ?> <div class="bbp-search-form"> <?php bbp_get_template_part( 'form', 'search' ); ?> </div> <?php } } add_action( 'bbp_template_before_single_forum', 'rk_bbp_search_form' ); add_action( 'bbp_template_before_single_topic', 'rk_bbp_search_form' );24. 顯示 bbPress 主題的狀態標籤
這些功能中的每一個都將幫助您根據當前主題的狀態新增特定的標籤或圖示。
在每個話題旁邊顯示粘性標籤。
function rk_sticky_topics() { if ( bbp_is_topic_sticky() && !bbp_is_topic_closed() ) echo '<span class="sticky">[Sticky]</span>'; } add_action( 'bbp_theme_before_topic_title', 'rk_sticky_topics' );在每個話題旁邊顯示封閉標籤。
function rk_closed_topics() { if ( bbp_is_topic_closed() && !bbp_is_topic_sticky() ) echo '<span class="closed">[Closed]</span>'; } add_action( 'bbp_theme_before_topic_title', 'rk_closed_topics' );如果該話題的回覆超過 25 條,則顯示熱標籤。
(您可以將 25 更改為任何您想要的)
function rk_hot_topics() { $reply_count = bbp_get_topic_reply_count(); if ( $reply_count > 25 ) echo '<span class="hot">[Hot]</span>'; } add_action( 'bbp_theme_before_topic_title', 'rk_hot_topics' );如果某個話題已關閉且有粘性,則顯示 「公告」 標籤。
function rk_announcement_topics() { if ( bbp_is_topic_sticky() && bbp_is_topic_closed() ) echo '<span class="announcement">[Announcement]</span>'; } add_action( 'bbp_theme_before_topic_title', 'rk_announcement_topics' );建立話題後一小時內顯示 「新」 標籤。
將偏移量更改為您想要的任何值,但請確保數量以秒為單位。
例如 60*60*1 = 3600 seconds ,這是 1 小時的秒數。
function rk_new_topics() { $offset = 60*60*1; if ( get_post_time() > date('U') - $offset ) echo '<span class="new">[New]</span>'; } add_action( 'bbp_theme_before_topic_title', 'rk_new_topics' );您可以透過在圖示字型 HTML 中新增以顯示圖示來輸入圖示。
無論您在哪裡看到這個
echo '<span class="example">[Example]</span>';您可以輕鬆地將其更改為此。
在這裡,我使用了 Dashicons 圖示字型集中的隨機字型。
echo '<span class="example"><span class="dashicons dashicons-admin-post"></span>[Example]</span>';如果您要使用基本的 HTML 插入圖示的方式,您可以使用這個小 CSS 片段來設定它們的樣式。
#bbpress-forums li.bbp-topic-title span.dashicons { float: left; margin-right: 5px; }您也可以僅使用 CSS 在話題標題之前或之後插入自定義圖示字型。
這是來自該站點的 Dashicons 示例。
此 CSS 程式碼在置頂帖之前的話題圖示之前顯示置頂圖示。
ul.sticky 和 ul.super-sticky 都是該話題的帖子類,您可以利用和自定義更多帖子類。
#bbpress-forums ul.sticky li.bbp-topic-title a.bbp-topic-permalink:before, #bbpress-forums ul.super-sticky li.bbp-topic-title a.bbp-topic-permalink:before { font: normal 16px/1 'dashicons'; content: '\f450'; margin-right: 5px; float: left; padding-top: 3px; color: #bb0; }25. 限制使用者訪問 WordPress 後端
新增此 PHP 程式碼片段以僅允許只能編輯帖子的使用者訪問 WordPress 後端。
/** * Redirect back to homepage and not allow access to * WP backend for Subscribers. */ function rkk_redirect_admin(){ if ( ! current_user_can( 'edit_posts' ) ){ wp_redirect( site_url() ); exit; } } add_action( 'admin_init', 'rkk_redirect_admin' );您可能還想為參與者禁用 WordPress 工具欄。
/** * Disable toolbar on the frontend of your website * for subscribers. */ function rkk_disable_admin_bar() { if( ! current_user_can('edit_posts') ) add_filter('show_admin_bar', '__return_false'); } add_action( 'after_setup_theme', 'rkk_disable_admin_bar' );您也可以安裝 WP Admin No Show 來執行此類操作。
26. 建立一個 bbPress 特定的側邊欄
沒有外掛
註冊您的新側邊欄
將此新增到您的子主題 functions.php 檔案中
function rkk_widgets_init() { register_sidebar( array( 'name' => __( 'bbPress Sidebar', 'rkk' ), 'id' => 'bbp-sidebar', 'description' => __( 'A sidebar that only appears on bbPress pages', 'rkk' ), 'before_widget' => '<aside id="%1$s" class="widget %2$s">', 'after_widget' => '</aside>', 'before_title' => '<h3 class="widget-title">', 'after_title' => '</h3>', ) ); } add_action( 'widgets_init', 'rkk_widgets_init' );現在在您的子主題中編輯您的 sidebar.php 檔案,並選擇僅在 bbPress 頁面上用 bbPress 側邊欄替換的側邊欄。
此示例使用的是直接來自話題 25 的程式碼。我們使用條件 is_bbPress 在 bbPress 頁面上顯示我們想要的側邊欄,並使用!is_bbpress 在 bbPress 頁面上不顯示我們想要替換的側邊欄。
<?php if ( is_active_sidebar( 'sidebar-1' ) && !is_bbpress() ) : ?> <div id="widget-area" class="widget-area" role="complementary"> <?php dynamic_sidebar( 'sidebar-1' ); ?> </div><!-- .widget-area --> <?php elseif ( is_active_sidebar( 'bbp-sidebar' ) && is_bbpress() ) : ?> <div id="secondary" class="widget-area" role="complementary"> <?php dynamic_sidebar( 'bbp-sidebar' ); ?> </div><!-- .widget-area --> <?php endif; ?>現在轉到儀表盤> 外觀> 小工具,現在您將看到一個名為 「bbPress Sidebar」 的新側邊欄。
新增 bbPress 小工具後,它應該看起來像這樣。

帶外掛
使用以下任何外掛都可以獲得特定於 bbPress 的側邊欄。如果您認為您發現的內容不夠好,我相信還有更多外掛可以執行此類功能。
27. 登入後自定義重定向
要更改使用者登入後重定向到的頁面,有像 Peter's Login Redirect 這樣的 WordPress 外掛可以處理重定向,或者您可以使用和自定義此 php 程式碼片段來實現相同的功能。
下面的 PHP 程式碼片段會將具有 Admin 使用者角色的使用者重定向到 WordPress 後端,並將其他任何人重定向到您網站的首頁。
/** * WordPress function for redirecting users on login based on user role */ function my_login_redirect( $url, $request, $user ){ if( $user && is_object( $user ) && is_a( $user, 'WP_User' ) ) { if( $user->has_cap( 'administrator' ) ) { $url = admin_url(); } else { $url = home_url(); } } return $url; } add_filter('login_redirect', 'my_login_redirect', 10, 3 );

報告拼寫錯誤
以下文字將傳送給我們的編輯: