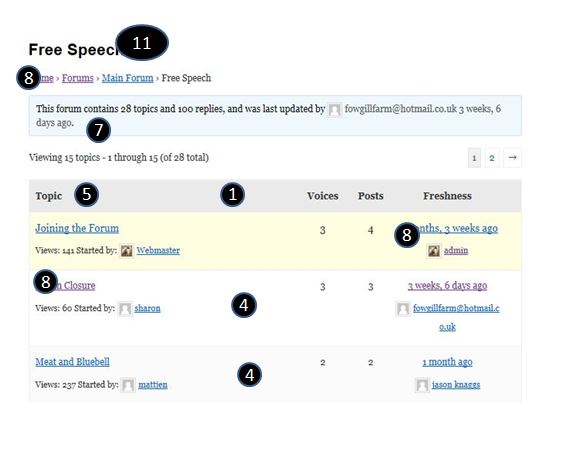
本指南將向您展示新 bbPress 論壇的區域,您可以使用 CSS 以及 bbPress 外掛中使用的類和選擇器來設定每個區域的樣式。
設計您的論壇
這些可以新增到您的 css 中,或新增到 bbpress.css 的自定義版本中 – 請參閱設定 bbpress 論壇的分步指南第 2 部分瞭解更多資訊。


bbPress 論壇中的所有內容
這是用於 bbPress 論壇所有部分的 CSS 。根據您的需要增加字型大小。
#bbpress-forums { background: transparent; clear: both; margin-bottom: 20px; overflow: hidden; font-size: 12px; }1. 論壇頁首和頁尾
這是顯示作者、帖子和聲音等標籤的內容。
#bbpress-forums li.bbp-header, #bbpress-forums li.bbp-footer { background: #f3f3f3; border-top: 1px solid #eee; font-weight: bold; padding: 8px; text-align: center; } #bbpress-forums li.bbp-header { background: #eaeaea; }2. 回覆標題
#bbpress-forums div.bbp-reply-header { background-color: #f4f4f4; }3. 模板通知資訊
div.bbp-template-notice.info { border: #cee1ef 1px solid; background-color: #f0f8ff; }4. 話題/回覆背景
賠率,即使如此回覆也有交替的顏色
#bbpress-forums div.even, #bbpress-forums ul.even { background-color: #fff; } #bbpress-forums div.odd, #bbpress-forums ul.odd { background-color: #fbfbfb; }如果話題很粘或超級粘,那麼
.bbp-topics-front ul.super-sticky, .bbp-topics ul.super-sticky, .bbp-topics ul.sticky, .bbp-forum-content ul.sticky { background-color: #ffffe0 !important; font-size: 1.1em; }自定義關閉話題文字的顏色。
#bbpress-forums .status-closed, #bbpress-forums .status-closed a { color: #ccc; }每個執行緒的執行緒回覆邊距。
#bbpress-forums ul.bbp-threaded-replies { margin-left: 50px; }5. 各種文字
這些通常繼承自您的主題。
但是,您可以使用修改內容
#bbpress-forums .bbp-topic-content, #bbpress-forums .bbp-reply-content { font-size: 12px; }上面的程式碼不在 bbpress.css 中,因此如果需要,請新增它,或放入您的 .css 中,請參閱頂部提到的指南以獲取更多資訊
6. 管理連結
span.bbp-admin-links { float: right; color: #ddd; } span.bbp-admin-links a { color: #bbb; font-weight: normal; font-size: 10px; text-transform: uppercase; text-decoration: none; }7. 模板通知
div.bbp-template-notice, div.indicator-hint { border-width: 1px; border-style: solid; padding: 0 0.6em; margin: 5px 0 15px; border-radius: 3px; background-color: #ffffe0; border-color: #e6db55; color: #000; clear: both; } div.bbp-template-notice a { color: #555; text-decoration: none; } div.bbp-template-notice a:hover { color: #000; } div.bbp-template-notice.info { border: #cee1ef 1px solid; background-color: #f0f8ff; } div.bbp-template-notice.important { border: #e6db55 1px solid; background-color: #fffbcc; } div.bbp-template-notice.error, div.bbp-template-notice.warning { background-color: #ffebe8; border-color: #c00; } div.bbp-template-notice.error a, div.bbp-template-notice.warning a { color: #c00; } div.bbp-template-notice p { margin: 0.5em 0 6px 0 !important; padding: 2px; font-size: 12px; line-height: 140%; }8. 從您的主題繼承的麵包屑和連結顏色
9. 其他造型功能
9.1 提交按鈕
正在尋找一種方法來更改 bbpress 、更大、顏色中的提交按鈕......?
#bbpress-forums .submit { background-color: #a0668d; color: #FFFFFF; float: center; vertical-align: middle; border-radius: 10px; height: 35px; width: 80px; font-size: 18px; }並更改為您想要的!
10. 從最近的話題小工具和新鮮度中刪除頭像
widget_display_topics .bbp-author-avatar { display: none ! important; } .bbp-topic-freshness-author .bbp-author-avatar { display: none ! important; }

報告拼寫錯誤
以下文字將傳送給我們的編輯: