bbPress 是一款簡單易用的 WordPress 論壇程序,默認界面並不是很友好,需要主題兼容不然會非常簡陋,這是薇曉朵製作分享的一款 bbPress 中文主題以替代其默認界面。
如何使用和添加代碼:
1 、首先請確保你已經安裝了 bbPress 論壇,可在 WordPress 網站後台直接搜索:bbPress 進行安裝。

2 、請打開網站前台編輯器的 【自定義】,複製下方美化代碼到自定義 css 中。

3 、美化代碼內容如下:
/* bbPress China theme by Weixiaoduo.com * Theme URL: https://www.weixiaoduo.com/themes/bbpress-china-theme * 如下修改 CSS 和界面样式请在下方调整,bbPress 中文通用美化代码由薇晓朵提供,如需帮助请到支持论坛。 * */ html { -webkit-font-smoothing: antialiased; } body { font: 14px/25px PingFang SC, Microsoft YaHei, WenQuanYi Micro Hei, Arial, Helvetica, sans-serif; } #bbpress-forums li.bbp-header { border-top: none } #bbpress-forums li.bbp-header, #bbpress-forums li.bbp-footer { background: #f7f7f7 } .content-area .forum-titles { font-weight: bold; font-weight: 600; color: #777; } .content-area .bbp-forum-title, .content-area .bbp-topic-permalink { color: #222; font-weight: bold; font-weight: 600; font-size: 13px; margin: 0; } #bbpress-forums .bbp-forum-info .bbp-forum-content, #bbpress-forums p.bbp-topic-meta { font-size: 13px } #bbpress-forums li.bbp-header, #bbpress-forums li.bbp-footer, #bbpress-forums li.bbp-body ul.forum, #bbpress-forums li.bbp-body ul.topic, div.bbp-forum-header, div.bbp-topic-header, div.bbp-reply-header, li.bbp-body div.hentry { padding: 15px 15px } #bbpress-forums div.odd, #bbpress-forums ul.odd { background: none } #bbpress-forums .bbp-forum-info .bbp-forum-content, #bbpress-forums p.bbp-topic-meta { margin-bottom: 0; margin-top: 0; } .bbp-reply-author { text-align: left !important } #bbpress-forums fieldset.bbp-form label { margin-bottom: 5px } .bbp-topics-front ul.super-sticky, .bbp-topics ul.super-sticky, .bbp-topics ul.sticky, .bbp-forum-content ul.sticky { background: none !important; font-size: 1em; } #bbpress-forums fieldset.bbp-form p, #bbpress-forums fieldset.bbp-form textarea, #bbpress-forums fieldset.bbp-form select { margin-bottom: 20px } div.bbp-submit-wrapper { float: none; margin-top: 0; } div.bbp-submit-wrapper button { width: 100%; } #bbpress-forums div.bbp-the-content-wrapper div.quicktags-toolbar { border: 1px solid #eee; border-radius: 0; } #bbpress-forums div.bbp-the-content-wrapper textarea.bbp-the-content { background: none; border: 1px solid #eee; border-top: none; color: #555; } div.bbp-forum-header, div.bbp-topic-header, div.bbp-reply-header { border-color: #eee } #bbpress-forums div.bbp-forum-header, #bbpress-forums div.bbp-topic-header, #bbpress-forums div.bbp-reply-header { background: #f5f5f5 } #bbpress-forums li.bbp-header, #bbpress-forums li.bbp-footer { font-weight: bold; font-weight: 600; color: #777; } #bbpress-forums li.bbp-footer { display: none } #bbpress-forums .status-trash.odd { background: none } #bbpress-forums .status-spam, #bbpress-forums .status-spam.odd { opacity: 0.3; background: #f7f7f7; } span.bbp-admin-links a { color: #666 } #bbpress-forums div.bbp-reply-content { padding: 15px } #bbpress-forums div.reply { box-sizing: border-box; -moz-box-sizing: border-box; -webkit-box-sizing: border-box; } #bbpress-forums .bbp-search-author, #bbpress-forums .bbp-search-content { text-align: left } .bbp-search .bbp-meta { display: none } #bbpress-forums div.bbp-forum-title h3, #bbpress-forums div.bbp-topic-title h3, #bbpress-forums div.bbp-reply-title h3 { font-size: 14px; font-weight: bold; font-weight: 600; } .bbpress #subscription-toggle {float: right;} /* hide pagination count */ .bbp-pagination-count { display: none } /* search + breadcrumbs */ #bbp_search, #bbp_search_submit { height: 30px; margin-bottom: 20px; padding-top: 0; padding-bottom: 0; } #bbpress-forums div.bbp-search-form { float: none } #bbp_search { width: 70% !important; float: left; height: 40px; } #bbp_search_submit { float: right; width: 28%; height: 40px; line-height: 40px; padding-top: 0; padding-bottom: 0; } /* hide "freshness */ .forum-archive .bbp-topic-freshness, .forum-archive .bbp-forum-freshness, li.bbp-forum-freshness { display: none } li.bbp-forum-info, li.bbp-topic-title { width: 55% } /* hide social */ body.bbpress .social-share-title, body.bbpress .social-share-buttons { display: none } /* login */ .bbp-login-form, .bbp-logged-in { background: #f7f7f7; border: 1px solid #eee; padding: 20px; } .bbp-login-form label { width: auto; margin-bottom: 5px; color: #000; } .bbp-login-form input[type="text"], .bbp-login-form input[type="password"] { background: #fff; width: 100%; max-width: 100%; border: 1px solid #eee; } .bbp-login-form input[type="text"]:focus, .bbp-login-form input[type="password"]:focus { border-color: #bbb; box-shadow: 0 1px 2px rgba(0,0,0,0.1); } #sidebar .bbp-login-form label[for=rememberme] { width: auto } /* logged in */ .bbp-logged-in h4 { margin: 0 0 10px; font-weight: bold; font-weight: 600; font-size: 14px; } .bbp-logged-in .user-submit { float: right } .bbp-logged-in .user-submit img { display: block; background: #fff; padding: 3px; border: 1px solid #e4e4e4; } .bbp-logged-in .user-submit img:hover { opacity: 0.8; -moz-opacity: 0.8; -webkit-opacity: 0.8; } .bbp-logged-in img.avatar { margin: 0 } .bbp-login-form:after, .bbp-logged-in:after { content: ""; display: block; clear: both; } /* bbpress stats */ .widget_display_stats dt { float: left; width: 80%; background: #f7f7f7; padding: 0 12px; text-align: left; height: 40px; line-height: 40px; margin-bottom: 10px; box-sizing: border-box; -moz-box-sizing: border-box; -webkit-box-sizing: border-box; border: 1px solid #eee; border-right: none; } .widget_display_stats dd { float: left; width: 20%; background: #f3f3f3; border: 1px solid #eee; color: #000; text-align: center; padding: 0 12px; height: 40px; line-height: 40px; margin-bottom: 10px; box-sizing: border-box; -moz-box-sizing: border-box; -webkit-box-sizing: border-box; } /* bbpress notice */ div.bbp-template-notice, div.indicator-hint { border-width: 2px; border-style: solid; padding: 0 0.6em; margin: 5px 0 15px; border-radius: 0px; background-color: #ffffe0; border-color: #e6db55; color: #000; clear: both; } div.bbp-template-notice p { margin: 0.5em 0 10px 0 !important; padding: 5px; font-size: 13px; line-height: 150%; } div.bbp-template-notice p { margin: 0.5em 0 10px 0 !important; padding: 10px; font-size: 13px; line-height: 150%; } div.bbp-template-notice.info { border: #cee1ef 2px solid; background-color: #f0f8ff; } div.bbp-template-notice.important { border: #e6db55 2px solid; background-color: #fffbcc; } #bbpress-forums p.bbp-topic-meta img.avatar, #bbpress-forums ul.bbp-reply-revision-log img.avatar, #bbpress-forums ul.bbp-topic-revision-log img.avatar, #bbpress-forums div.bbp-template-notice img.avatar, #bbpress-forums .widget_display_topics img.avatar, #bbpress-forums .widget_display_replies img.avatar { float: none; margin-bottom: -7px; border: 3px double #ddd; display: none !important; } div.bbp-submit-wrapper button { width: 100%; font-size: 14px; color: #FFFFFF; font-weight: 700; } #bbpress-forums div.bbp-forum-author img.avatar, #bbpress-forums div.bbp-topic-author img.avatar, #bbpress-forums div.bbp-reply-author img.avatar { border: none; max-width: 80px; padding: 0; margin: 12px auto 0 auto; float: none; padding: 5px; /* height: 80px; */ /* width: 80px; */ border: 1px solid #e7e7e7; /* -webkit-box-shadow: 0 0 7px rgba(0,0,0,.1); */ -moz-box-shadow: 0 0 7px rgba(0,0,0,.1); /* box-shadow: 0 0 7px rgba(0,0,0,.1); */ background: #fff; }4 、調整為適合你主題的顏色及樣式,
這就看具體情況了,因為是通用代碼,我們儘量沒有加入太多個性化的東西,如果你想要改顏色和樣式的話就需要改上面的 css 來和你自己的主題匹配,
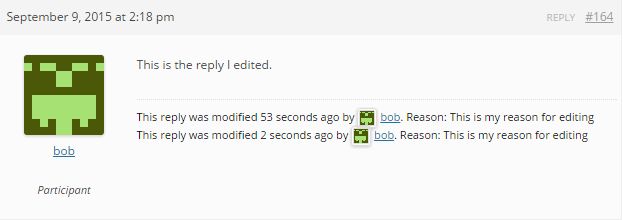
比如我們做的幾款中文主題集成的樣式: